
How To Share Your Infographic On Facebook
If you're reading this post, you're probably aware of all the wonderful things infographics can do for your brand. If you're feeling a bit behind, here's the gist: Infographics make messages easier to understand and delightful to see. The world of information sharing doesn't get much better than that.
But unfortunately, full-sized infographics do not look so great on Facebook.
Have you ever seen a sad, scaled-out infographic sitting in the newsfeed? It's a sad sight indeed. The infographic is surrounded by black space, and no one can read the interesting information within it.
For all of you visual learners (we like you, by the way), here are some examples of what an unaltered infographic looks like on Facebook:

THE TAKEAWAY: DO NOT UPLOAD YOUR FULL INFOGRAPHIC AS A PHOTO TO FACEBOOK. Your audience won't be able to read a thing, and you'll lose out on an opportunity to share your content.
But don't shed too many tears for these mishandled visuals. We have a few options and alternative ways to promote infographics specifically on Facebook.

As a brand page, you have plenty of options for uploading your infographic to Facebook. When you go to the Facebook Creator Studio to create a new post, you can upload a single image by clicking the "Share a Photo" option, or you can click on "Multimedia" for more options:
- Create Photo Album
- Create a Photo Carousel
- Create Slideshow
- Create an Instant Experience
Whatever post type you choose, keep a couple of things in mind: only share a portion of your infographic to Facebook, and don't only share your infographic to Facebook.
The portion of your infographic that you post to Facebook should only show one part that your audience can read. Ultimately, the snippet on your social post should direct the viewers to see the whole shebang on another page that properly can host your infographic in its beautiful, readable glory.
Facebook should be used as a vehicle to share your infographic, not house it.
Remember that when showcasing a portion of your infographic, try to crop a visually compelling portion, like the header or a section with an interesting stat.

Uploading Photo Dimensions
Whether your image is horizontal, vertical, or square, Facebook will determine its dimensions. When showcasing portions of infographics for Lemonly's Facebook page, we tend to do square or horizontal images.
Square
If you upload a square image, it will display 500 x 500 pixels, no matter what size square you upload. Images smaller than 500 x 500 might appear blurry or pixelated when they are resized, so try to choose an image around that size in the first place to ensure that the visuals are clean and clear.
Horizontal
If you upload a horizontal image, it will be scaled to 500 pixels wide, and the height will be adjusted accordingly.
Horizontal images smaller than 500 pixels wide could appear at less than the 500-pixel width, aligned left with whitespace to the right of the image.
Vertical
If you upload a vertical image, it will be scaled to a height of 394 pixels, aligned to the left, with white space to the side. The adjusted width will be relative to the 394 pixels. For instance, if you upload a 500 x 700 image, Facebook will resize it to 281 x 394 pixels.

Posting Links
Regardless of the photo orientation, make sure you include the link to the full infographic in your post. The full infographic should have a roomier home somewhere, like your blog or website. Signal to people that they can find more information and resources by clicking the link to the full infographic on your website.
Photo Carousel Dimensions
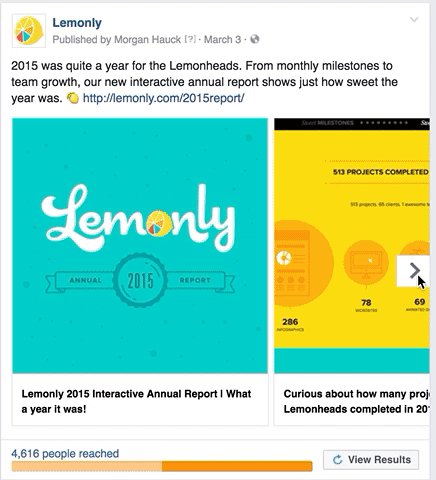
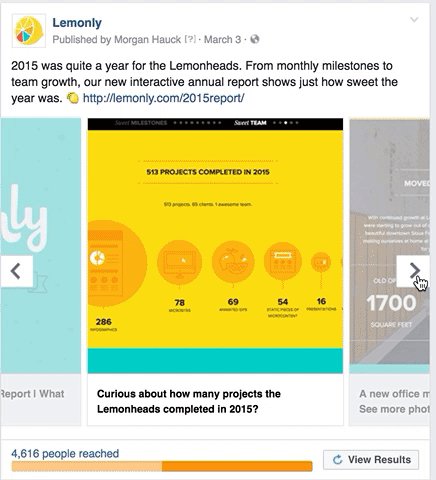
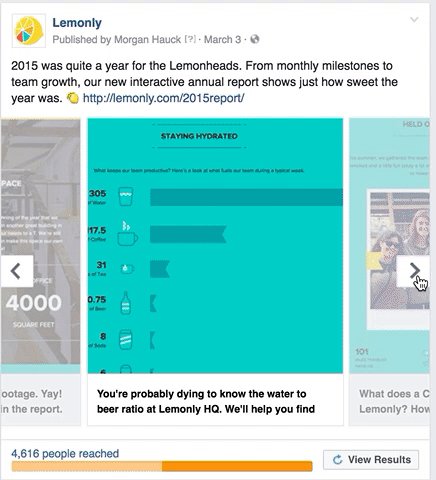
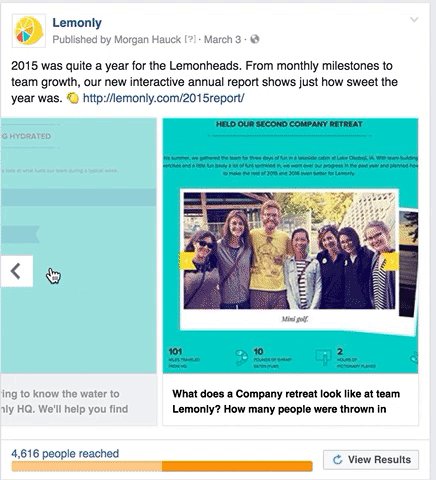
Do you have multiple parts of your infographic that you want to preview to your audience at once? A carousel is a great way to show a few favorite pieces. Viewers can automatically open your website by clicking or tapping on any image in a carousel, making it easy to direct traffic to your site. We also love the fact that you can customize the copy below each image so that your audience still gets all the context they need if the images serve different purposes.
Note that carousel images are square, so we suggest creating your images at 600 x 600 pixels. Here is an example of how we used a carousel to preview a few parts of our 2015 annual report.

Optimize Your Preview Image
The preview image is a thumbnail that gives your audience a sneak peek about what they'll see when they click the link to the full infographic. Customizing your thumbnail to be as visually intriguing as possible is a great way to make sure people will want to learn more.
On the back end of your website, make sure you have a custom thumbnail for your Open Graph Tag. Here's a great post that goes more in-depth on that, if you're unsure about how it works. We use the Yoast SEO plugin on our website.
For maximum impact, create your preview image at 1200 x 628. The nice thing about sharing a link with a customized thumbnail is that the thumbnail will automatically redirect the reader to the full piece on your website when someone clicks it.
Here are a couple of different examples of customized thumbnails when sharing links.

Infographics as Facebook Instant Experiences
Facebook Instant Experiences, formerly known as Canvas ads, are the latest advertising tool for you to experiment with for posting your infographic. These engaging, mobile-only advertisements load instantly. After clicking on an Instant Experience, your audience can watch engaging videos and slideshows, view photos, swipe through carousels, and more—all in a single, seamlessly scrollable ad.
The opportunities to show off your infographic within an Instant Experience are almost limitless. You can link the infographic itself to the full graphic on your website, combine multiple pieces of microcontent, split the full infographic and allow users to scroll or swipe through the entire piece, and embed a CTA button to draw traffic to your website or more information.
Super cool: The tilt-to-pan feature allows a user to tilt the phone to the left or right to reveal more of the image or video. To enable this functionality, select the 'fit-to-height' option in the photo/image component of the Create Tool. Be sure to add a CTA to encourage viewers to tilt their phones, or they may not realize what a neat feature it is!
Curious about what sizes your images, video, and other pieces should be to make the best use of this feature? Here are all the details you need.

Final To-Dos
- Remember to share your infographic multiple times. Worried about bugging your audience? That's understandable, but fear not: Read more about sharing content multiple times here.
- Share different portions of your infographic at different times. Try sharing your header in one post one day and a chart or interesting statistic within the infographic the next. Sometimes you'll be surprised by what resonates most with your audience and makes them want to click to read your full infographic.
- For more tips on sharing your infographic on different social media channels, check out our ebook on microcontent here.
You (or your agency) spent a lot of time creating your infographic, so it's important to make sure your audience sees it. Posting to Facebook is a great way to reach your established audience quickly, and when the images you post look perfect in their feeds, your visual content can reach its full potential. Happy posting!

