 At Lemonly, we use a variety of tools daily to create our work and keep us connected and organized. Over the years, we’ve tried and tested various tools to see what has worked best for the team to help us become more productive and efficient. Here’s a look at the tools that we use on a day-to-day basis with the whole team and why we like them:
At Lemonly, we use a variety of tools daily to create our work and keep us connected and organized. Over the years, we’ve tried and tested various tools to see what has worked best for the team to help us become more productive and efficient. Here’s a look at the tools that we use on a day-to-day basis with the whole team and why we like them:
SLACK
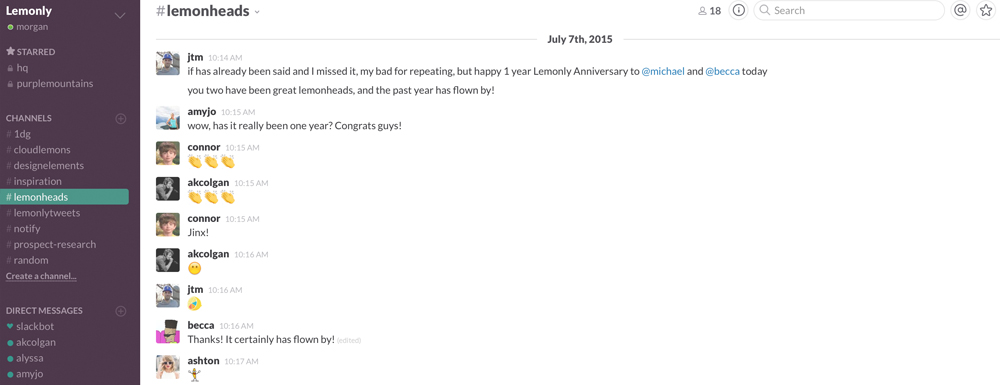
Slack is the main way we communicate with the team daily, connecting both team members who work remotely and those who work at Lemonly HQ. Slack allows us to send messages and share files with one another. We use it to communicate directly with team members to get briefed on projects, share links to our drafts, and ask quick questions in order to not clog up our inboxes.
The great thing about Slack is that there are many ways to organize the messages and files that are sent. Channels allow for conversations across teams, projects, and topics. Some of our channels include one for the whole Lemonly team, one for inspiration, and a random channel for non-work banter. Direct messages can be sent to any individual team member, and private groups can be created to include messages for a specific group of people. For example, we created a group for the remote team members, and another for everyone working on Disney projects. With the pro plan, we love that we have access to all of our messages and the handy search bar that helps us find older conversations in an instant. We also love the integrations with Giphy, Dropbox, and Twitter that we have within our Slack.

GOOGLE DRIVE
Most of the copy for our infographics as well as tracking spreadsheets for projects managers are created and saved in Google Drive. Multiple team members can work on and edit documents, and we can easily share files with both clients and designers. Since the document updates live as people work on them, there’s no version control to worry about since the document/spreadsheet/etc. is always the most current. There’s also a great comment tool that we use with clients on specific pieces of feedback within documents as well.
RED PEN
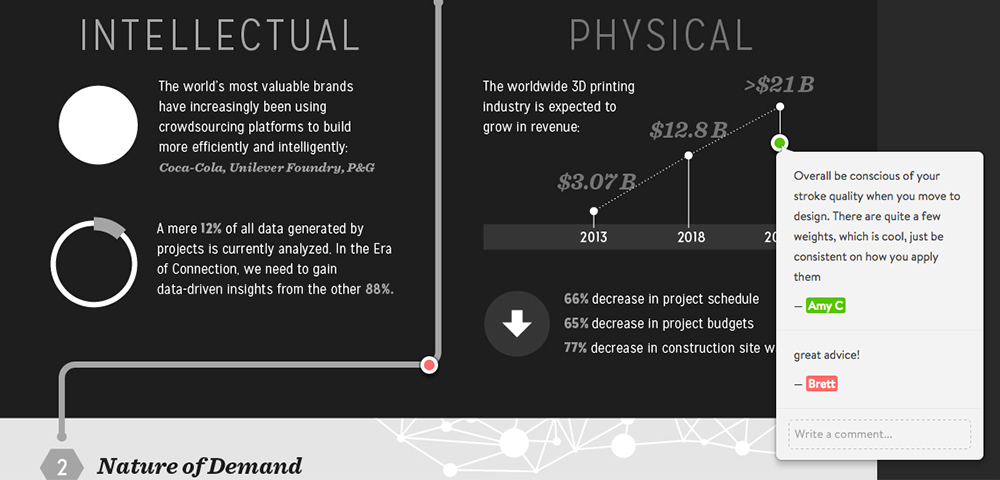
Red Pen gives us the ability to easily post and share drafts of the things we’re working on to get instant feedback from the team. We love Red Pen because it’s an easy way to give fast and specific feedback on a graphic without having to worry about saving out edited PDFs and crossing your fingers that the edits are readable. We create folders for each team member to upload designs to share with project managers and each other, and we also have another folder specifically for our weekly Creative Meeting/Workshops.

BASECAMP
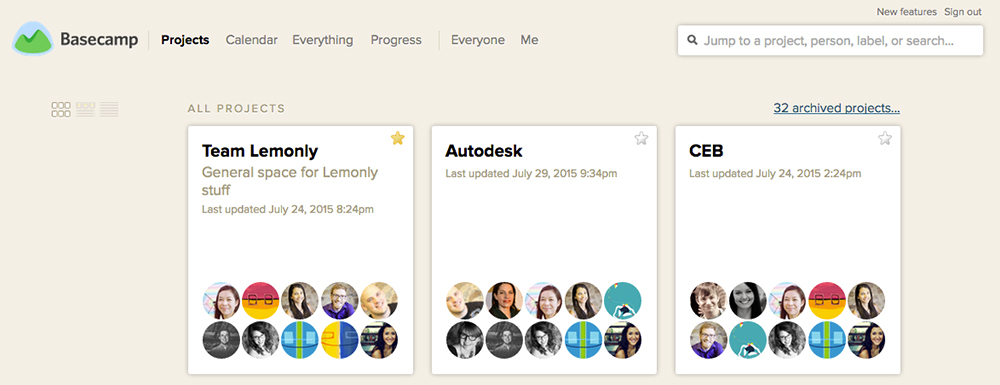
Basecamp is a great tool that allows us to get organized for each project. We have folders for each client where all project information, files, and drafts pertaining to each project are posted. This is where project managers post all information from the client, including our getting-started questions, the brief, and any assets (brand guidelines, word documents, logo files). Once drafts are approved internally on Red Pen, designers then post their files (wireframes, moodboards, drafts) to Basecamp, and these files get sent on to the client by our project managers.

DROPBOX
We use Dropbox to backup each team member’s files. When someone is out of the office, Dropbox gives us the ability to access their files in case there are urgent changes to make or a deadline to meet.
Tip: Establish a standard folder structure and naming convention for your files, so that they are easier for other team members to find. For example, we sort folders by client and then project name. Each project should have a folder for final deliverables and working files. Check in periodically with each team member to ensure that their files are properly backed up on Dropbox.
HARVEST
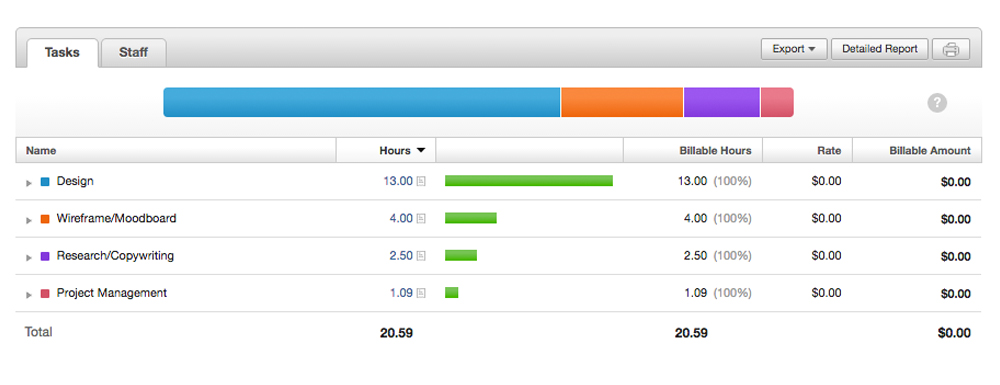
Harvest gives us the ability to track how much time is spent on each stage of a project (meetings, research, wireframe/moodboard, design, development, etc). This helps us to better estimate how many hours we’d need to set aside for similar projects in the future, and also shows us a report on the number of billable and non-billable hours for each designer. As we grow as a company, it’s becoming more and more important to know exactly how many hours of design time we can fit in a month to help with selling future work.

DESIGN + PRODUCTION TOOLS
Generally, the program we use to create our work depends on the final deliverable.
- Static infographic: Photoshop or Illustrator.
- Print infographic: Illustrator.
- Multi-page document: InDesign. (Note that graphics within the document may be created in Illustrator or Photoshop.)
- Presentation: Designed in Photoshop or Illustrator, then images are exported and placed in Powerpoint or Keynote.
- Animation: Storyboards are designed in Photoshop or Illustrator, and the animation is completed in AfterEffects. Our animator, Chris, may also use Mocha for motion-tracking, rotoscoping live footage, background replacement, and more, and Cinema 4D.
- Microsites: Illustrator or Photoshop for the designs, a command line for setting up files and compiling/error-proofing CSS and JavaScript, and a text editor and browser to write and test code. (Learn even more about how our developers work here.)
TOOLS WE’RE ON THE LOOKOUT FOR
While these tools cover a lot of ground, there are still some programs that we’re on the lookout for. We’re currently looking for a tool that gives us the ability to…
- show the projects each designer is working on, the project duration, the due dates for each stage (wireframe, design, etc.) with nice reporting features
- show at a glance which designers are busy and who is available to take on new projects
- show each team member’s PTO dates
- place new projects in an unassigned queue
If there’s a tool that you’d recommend, we’d love to hear about it!

